Contenus
ToggleDiagramme de communication
Le diagramme de communication est similaire au diagramme de temps. La différence entre ces deux diagrammes est que le premier ne possède pas de ligne de vie. Le diagramme place les objets (les participants) et les interactions entre eux. Cela permet de visionner le comportement collectif d’objets en vue de réaliser une opération. Le diagramme de communication représente les collaborations (collection d’objets) : les relations, les fonctionnalité et les communications.
On utilise le diagramme de communication lorsqu’on débute un projet, cela permet de clarifier le domaine d’étude, de cadrer le projet. Il est aussi utile pour représenter la collaboration entre le domaine d’étude et les partenaires à l’aide des flux entrantes, sortants, les acteurs externes et les domaines connexes.
Objets et communication
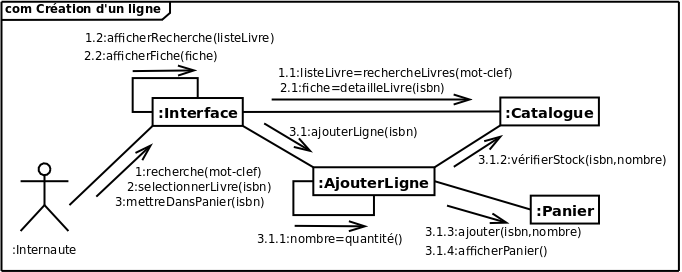
Les objets sont représentés par un rectangle contenant le nom de la classe et/ou le nom de l’objet. Les objets communiquent via des messages : synchrone en flèche pleine, asynchrone en flèche vide, message aller en trait plein, message retour en pointillé.
- Synchrone : Un message est envoyé par à un objet à un autre, et le premier objet attends jusqu’à ce que l’action ai finie.
- Asynchrone : Un message est envoyé par à un objet à un autre, mais le premier objet n’attends pas la fin de l’action.
- Aller : Chaque flèche représente une progression d’une étape à une autre dans la séquence. La plupart asynchrone.
- Retour : Le retour explicite d’un objet à qui le message était envoyé.
Les messages possède une indication au message envoyé :
- Messages envoyés en même temps : Utilisation de la notation Chiffre-Lettre
- Messages invoqués plusieurs fois : Contrainte de boucle * [i=0..9]
- Messages envoyés à une condition : Ajout d’une expression logique [condition = true]
- Messages envoyés à lui même : Une boucle